CAPTCHAFORUM
Administrator
Arkose Labs introduces different types of captcha protection.
2Captcha is Arkose Labs captcha (Funcaptcha) solver.
In this article, we will look at 2 options for completing tasks for the user.
The instructions describe the process of interacting with API.
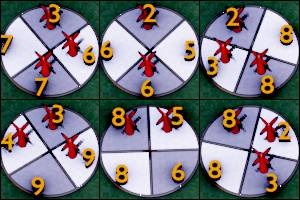
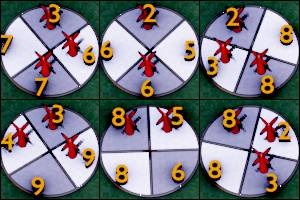
Example: On the left side there is an image with the number 8, and on the right there is a set of images with various objects. The user needs to select an image where the sum of the object values is 8.
Image example:


Example: Fruit icons are shown, and on the top on the right side are the same icons, but in a different sequence. The user needs to match each icon.
Image example:
Important: The textinstructions must be in English!
APIv2
APIv2
Note: The picture must be intact, without changes in size or cropping.
The result contains the number of clicks that need to be clicked, for example:
2Captcha is Arkose Labs captcha (Funcaptcha) solver.
In this article, we will look at 2 options for completing tasks for the user.
The instructions describe the process of interacting with API.
Details about the tasks
Funcaptcha has two main options:- Standard grid captcha
- funcaptcha_compare
Grid captcha type:
In this case, the user is offered a set of images divided into sections with numeric labels. He must select an image corresponding to the provided text description.Example: On the left side there is an image with the number 8, and on the right there is a set of images with various objects. The user needs to select an image where the sum of the object values is 8.
Image example:


How to solve a captcha using the API?
1. Get the image of captcha
To solve the captcha in this way, you need to transfer the ENTIRE image.- Open the "Network" tab in your browser's developer tools.
- Find a request with a captcha image, this is a request with a URL
- In the section 'Headers', you will find a field containing the URL of the captcha image.
- Open the image and save it, after you can convert it to base64.
2. Get the text instruction
- Find the element with instructions for the captcha
Funcaptcha_compare type:
In this version, there is also an image at the bottom, but this time with a set of icons. At the top of the image, there is a set of icons with different permutations. Users must match the icons on the left side with those on the top right side.Example: Fruit icons are shown, and on the top on the right side are the same icons, but in a different sequence. The user needs to match each icon.
Image example:
Code:
var taskElement = document.querySelector('.sc-1io4bok-0');- Get text from element
Code:
var taskText = taskElement.textContent || taskElement.innerText;Request examples
Necessary to send the original image files and not screenshots.Using APIv1
- API endpoint: https://2captcha.com/in.php
Using APIv2
- Method: createTask
API endpoint: https://{{api_hostname}}/createTask
GridTask
APIv1
Code:
{
"method": "base64",
"key": "key",
"recaptcha": 1,
"json": 1,
"img_type": "funcaptcha",
"textinstructions": "pick the image where the darts add up to 8",
"body": "/9j/4AAQSkZJRgABAQEAYABgAAD/4QBoRXhpZgAA"
}
Code:
{
"clientKey": "key",
"task": {
"type": "GridTask",
"body": "/9j/4AAQSkZJRgABAQEAYABgAAD/4QBoRXhpZg",
"comment": "pick the image where the darts add up to 8",
"imgType": "funcaptcha"
}
}Funcaptcha_compare type
APIv1
Code:
{
"method": "base64",
"key": "key",
"recaptcha": 1,
"json": 1,
"img_type": "funcaptcha_compare",
"textinstructions": "Match the icons on the left with the icons on the top faces of the dice (1 of 1)",
"body": "/9j/2wCEAAoHBwgHBgoICAgLCgoLDhgQDg0NDh0VFhEYIx8lJCIfIiEmKzcvJik0KSEiMEExNDk7Pj4+JS5ESUM8SDc9PjsBCgsL"
}
Code:
{
"clientKey": "key",
"task": {
"type": "GridTask",
"body": "/9j/2wCEAAoHBwgHBgoICAgLCgoLDhgQDg0",
"comment": "Match the icons on the left with the icons on the top faces of the dice (1 of 1)",
"imgType": "funcaptcha_compare"
}
}Response example
From the received response, we take the captcha ID and, using it, request a response with a GET request of the form:For APIv1
For APIv2
The result contains the number of clicks that need to be clicked, for example:
Code:
{
"status": 1,
"request": "click:3"
}Using the Response
The result of the request is represented by a set of coordinates in the "click" format:2". The number indicates how many times you should click on the arrow to successfully solve the captcha.References
Additional information:Support
If you still have questions about the service, you can ask a question:- Create a ticket
- Send an e-mail to support@2captcha.com
- Skype
