Marcus Philips
New member
Hi,
I've been having problems with finding & successfully calling the invisible ReCaptcha v2 callback function at Mail.com Sign-up page (the actual url is "https://signup.mail.com/?edition=int&lang=en#.1258-header-signup2-1").
I'm using 2Captcha service to solve this invisible ReCaptcha v2, while having thoroughly read and following all their API documentation & code examples (for Python 3 in my case).
I have tried both with & without the "invisible=1" parameter passed to the "http://2captcha.com/in.php" API endpoint but the result is the same.
The ReCaptcha gets solved by 2Captcha agents and I finally get the 2CAPTCHA_RESPONSE code.
I have found the hidden ("display: none") textarea with id/name="g-recaptcha-response" in the html, and I enter the received 2CAPTCHA_RESPONSE code into its innerHTML.
The next step (based on the 2Captcha API docs) is to find & call the ReCaptcha callback function.
And here my problem starts..
I have searched for a named callback function in the Mail.com html & js source code but haven't found one.
So, I guessed it must be an anonymous function.
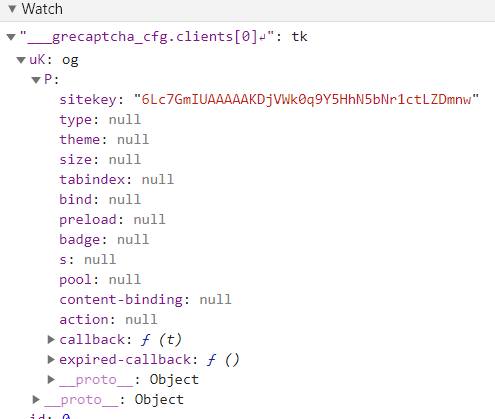
Using Chrome Dev Tools I inspected the various js objects and have found something that maybe is the callback function:
___grecaptcha_cfg.clients[0].Gq.X.callback
But whenever I try to call:
___grecaptcha_cfg.clients[0].Gq.X.callback("2CAPTCHA_RESPONSE")
I get -> undefined
I have spent countless hours trying to find a solution to make Mail.com Sign-up page get the solved ReCaptcha (display the green checkmark) but without luck.
Please, any help would be much appreciated.
Thank you in advance!
I've been having problems with finding & successfully calling the invisible ReCaptcha v2 callback function at Mail.com Sign-up page (the actual url is "https://signup.mail.com/?edition=int&lang=en#.1258-header-signup2-1").
I'm using 2Captcha service to solve this invisible ReCaptcha v2, while having thoroughly read and following all their API documentation & code examples (for Python 3 in my case).
I have tried both with & without the "invisible=1" parameter passed to the "http://2captcha.com/in.php" API endpoint but the result is the same.
The ReCaptcha gets solved by 2Captcha agents and I finally get the 2CAPTCHA_RESPONSE code.
I have found the hidden ("display: none") textarea with id/name="g-recaptcha-response" in the html, and I enter the received 2CAPTCHA_RESPONSE code into its innerHTML.
The next step (based on the 2Captcha API docs) is to find & call the ReCaptcha callback function.
And here my problem starts..
I have searched for a named callback function in the Mail.com html & js source code but haven't found one.
So, I guessed it must be an anonymous function.
Using Chrome Dev Tools I inspected the various js objects and have found something that maybe is the callback function:
___grecaptcha_cfg.clients[0].Gq.X.callback
But whenever I try to call:
___grecaptcha_cfg.clients[0].Gq.X.callback("2CAPTCHA_RESPONSE")
I get -> undefined
I have spent countless hours trying to find a solution to make Mail.com Sign-up page get the solved ReCaptcha (display the green checkmark) but without luck.
Please, any help would be much appreciated.
Thank you in advance!