
An update to Google Images makes it easier for users to visit the original web page that an image is featured on.
This will be helpful to searchers and has the potential to send more traffic to publishers.
However, there’s a catch. In order for pages to benefit from this update, they need to be coded in AMP HTML. That’s because the feature relies on AMP to load an instant preview of a web page.
The feature is called “Swipe to Visit” and was previewed at Google I/O earlier this year.
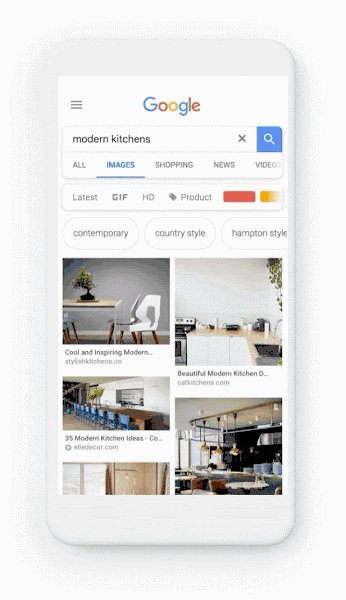
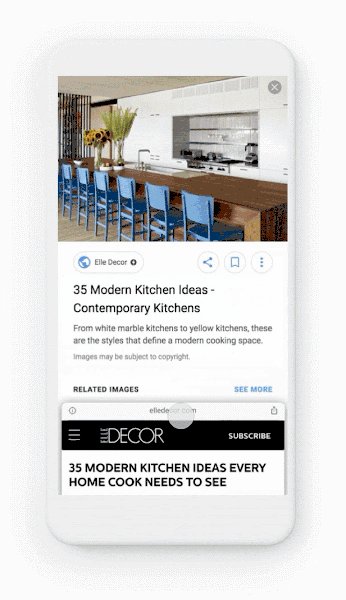
When selecting an image in Google Images’ mobile search results, a preview of the web page header will appear at the bottom of the screen (provided it’s an AMP page).
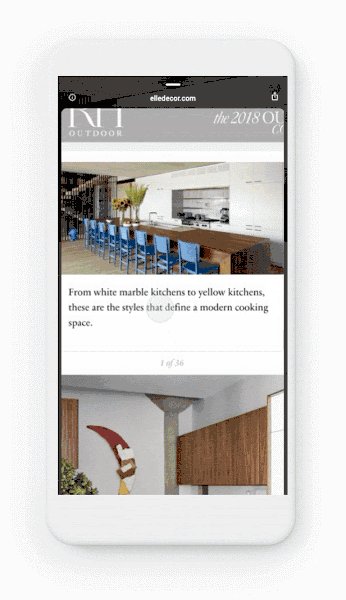
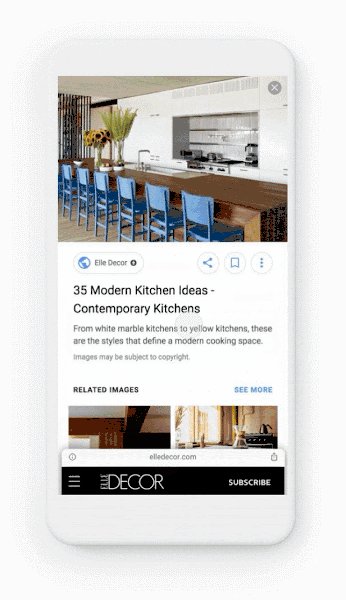
Users can swipe up on the web page header to instantly load the page in full. When users are done viewing the web page, they can simply swipe down to continue their image search.
Here’s an example:

In an announcement, Google explains how it works:
“Swipe to Visit uses AMP’s prerender capability to show a preview of the page displayed at the bottom of the screen. When a user swipes up on the preview, the web page is displayed instantly and the publisher receives a pageview.”
If your site already supports AMP, there’s nothing more you need to do to optimize your pages for Swipe to Visit.
Traffic data from AMP in Google Images will be available in Search Console in the coming weeks.
Source: https://www.searchenginejournal.com/
