Что произошло?
Яндекс недавно обновили капчу, которую они используют на своих сервисах. Вместо привычных картинок с текстом теперь пользователю предлагается кликать на символы в определенном порядке. Кажется, идея была позаимствована у GeeTest, где уже много лет используется такой вид заданий.
ВАЖНО: Яндекс по неведомой причине никогда не использует на своих сервисах решение Yandex Smart Captcha, которое очень легко решать с помощью соответствующего метода нашего API.
Как работает капча на сервисах Яндекс и как ее решать?
Первым делом пользователь видит чекбокс "Я не робот"
За этим чекбоксом прячется всего лишь форма с набором параметров, которая отправляется по клику на чекбокс. Вы можете отправить эту форму любым удобным для вас способом, например выполнив JavaScript:
JavaScript:
{document.querySelector('form').submit()После отправки формы загружается капча
Иногда Яндекс все еще показывает старую текстовую капчу, проверить, что это она можно, например, поиском элементаinput с классом Textinput-Control
JavaScript:
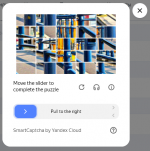
{document.querySelector('input.Textinput-Control')}input.Если элемента на странице нет, значит мы имеем дело с новой капчей, где вместо ввода текста с картинки пользователю предлагается изображение с набором символов и инструкция, в каком порядке нужно на них кликнуть.
На данный момент мы предлагаем для решения этой капчи использовать метод coordinates, что потребует от вас использовать эмуляцию браузера.
Как решать капчу с помощью API?
1. Получаем изображение самой капчи
Находим элемент с классомAdvancedCaptcha-ImageWrappe и берем у его первого дочернего элемента атрибут src - это и будет URL нужного нам изображения.Например так:
JavaScript:
document.querySelector('.AdvancedCaptcha-ImageWrapper').firstChild.srcCAPTCHA_IMAGE.2. Получаем картинку-задание
Находим элемент с классомAdvancedCaptcha-SilhouetteTask и берем у второго его дочернего элемента аттрибут src - это и будет URL нужного нам изображения.document.querySelector('.AdvancedCaptcha-SilhouetteTask').children[1].srcПолучаем изображение сохраняем его, либо корвертируем в base64, назовем его
TASK_IMAGE.3. Отправляем капчу на решение
Используем метод coordinates.ВАЖНО:
CAPTCHA_IMAGE при отправке запроса, рекомендуемый размер должен быть 320x180 пикселей.
TASK_IMAGE при отправке запроса, рекомендуемый размер должен быть 300x35 пикселей.
Формируем тело запроса, используя полученные ранее изображения и отправляем его в эндпоинт
https://{{hostname}}/in.php
JavaScript:
{
"method": "base64",
"coordinatescaptcha": 1,
"key": "YOUR_APIKEY",
"body": "CAPTCHA_IMAGE",
"imginstructions": "TASK_IMAGE",
"textinstructions": "Кликните в таком порядке | Click in the following order",
"json":1
}Из полученного ответа берем ID капчи и, используя его, запрашиваем ответ GET-запросом вида:
https://{{hostname}}/res.php?key=YOUR_APIKEY&action=get&id=CAPTCHA_ID&json=1Результат содержит набор координат, по которым необходимо кликнуть, пример:
JavaScript:
{
"status": 1,
"request": [
{
"x": "187",
"y": "60"
},
{
"x": "98",
"y": "121"
},
{
"x": "267",
"y": "115"
},
{
"x": "173",
"y": "146"
},
{
"x": "23",
"y": "69"
}
]
}4. Кликаем по координатам
Не забываем, что точка 0,0 - это левый верхний угол изображенияCAPTCHA_IMAGE5. Кликаем на кнопку "Отправить"
Готово.Что делать, если ответ не был принят?
Вы можете отправить жалобу reportbad и капча уйдет на проверку модератором. Так как достоверно проверить координаты невозможно, мы сверяем только количество точек, по которым нужно кликнуть. Если количество кликов совпадет, мы признаем ответ работника верным.Стоимость решения
1000 решений стоят 1.2 USD или 70 RubПолезные ссылки
- Метод Coordinates- Часто задаваемые вопросы
- Прайс-лист
Last edited: